



|

|

|
Un Mapa es una imagen que permite realizar diferentes Hyperenlaces en función de la "zona" de la imagen que se pulse. Para crear un mapa debemos tener dos ficheros distintos. Uno será el de la imagen propiamente dicha y otro será un fichero de texto que tenga la extensión .map donde indicaremos las coordenadas de la imagen que nos enlazarán con cada Hyperenlace. Por último se requerirá un programa externo (CGI) que pueda "procesar" el fichero .map. Para poder utilizar mapas en nuestra página Web debemos pedir al propietario del ordenador donde almacenaremos los componentes de nuestra página, el nombre y la direccion de este programa externo.
El contenido del fichero .map que indica las coordenadas de nuestro mapa debe tener la siguiente estructura :
default URL por defecto si se pulsa en una zona sin Hyperenlace figura URL de Hyperenlace Coordenadas
El apartado figura puede ser :
| default | http://www.jet.es/mipagina/index.html | |
| rect | http://www.jet.es/mipagina/datos.htm | 5,4 88,71 |
| rect | http://www.jet.es/mipagina/links.htm | 89,4 203,71 |
| rect | http://www.jet.es/mipagina/buscar.htm | 204,4 275,71 |
| rect | http://www.jet.es/mipagina/eng.htm | 276,4 350,71 |
| rect | http://www.jet.es/mipagina/fic.htm | 5,72 88,136 |
| rect | http://www.jet.es/mipagina/xbase.htm | 89,72 203,136 |
| rect | http://www.jet.es/mipagina/musica.htm | 204,72 275,136 |
| rect | http://www.jet.es/mipagina/manual.htm | 276,72 350,136 |
Una vez creado el fichero .map la instrucción a incluir en nuestra página Web para activar el mapa seria :
| <A href = "/cgi-bin/imagemap/mipagina/mapa.map"> <IMG src = "imagen.gif" ismap></A> |
Donde :
| /cgi-bin/imagemap | Es el nombre del programa que procesa el mapa |
| mipagina/mapa.map | Es el camino y nombre del fichero .map |
| imagen.gif | Es el nombre del fichero de imagen. |
| ismap | Indica que la imagen es considerada un mapa |
Como podemos observar, el proceso mas laborioso es el de crear el fichero .map, ya que hay que calcular las coordenadas. Existen programas como MAPTHIS que permiten la creación de ficheros .map de una forma cómoda, simplemente definiendo las zonas con el raton.
En los nuevos visores, como Netscape 2.x y Explorer 3.x, existe una nueva directiva para crear mapas que no necesita de la "ayuda" auxiliar de un programa externo. Para ello se utilizan las directivas <MAP></MAP> y <AREA>.
La directiva <MAP> identifica al mapa y tiene el parámetro name para indicar el nombre del mapa.
La directiva <AREA> define las areas sensibles de la imagen. Tiene los siguientes parámetros obligatorios :
Los tipos de area pueden ser los siguientes :
Si dos areas se superponen, se ejecutará la que se encuentre en primer lugar en la definición del mapa. Es importante definir una última area que abarque la totalidad del gráfico para direccionar a una URL "por defecto", con el objeto de contemplar el caso de que no se pulse sobre un area definida.
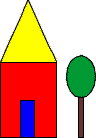
Veamos un ejemplo completo.
|
<MAP name = "casa"> <AREA shape = "poly" coords = "2,62,57,62,28,1" href= "tejado.htm"> <AREA shape = "rect" coords = "21,101,35,138" href= "puerta.htm"> <AREA shape = "rect" coords = "2,64,57,138" href= "casa.htm"> <AREA shape = "circle" coords = "80,76,21" href= "arbol.htm"> <AREA shape = "rect" coords = "78,98,85,138" href= "tronco.htm"> <AREA shape = "rect" coords = "0,0,96,138" href= "dibujo.htm"> </MAP> |
Para activar el mapa debemos indicar la imagen a mostrar, indicando que dicha imagen es tratada por un mapa. Para ello escribiríamos la siguiente directiva :
| <IMG src = "grafico.gif" usemap = "#casa"> |
Si tu visor tiene la capacidad de gestionar este tipo de mapas (Netscape 2.x o Ms-Explorer 2.x), prueba a pulsar sobre alguna parte del mapa que hemos definido y que te aparecerá a continuación:


|

|

|